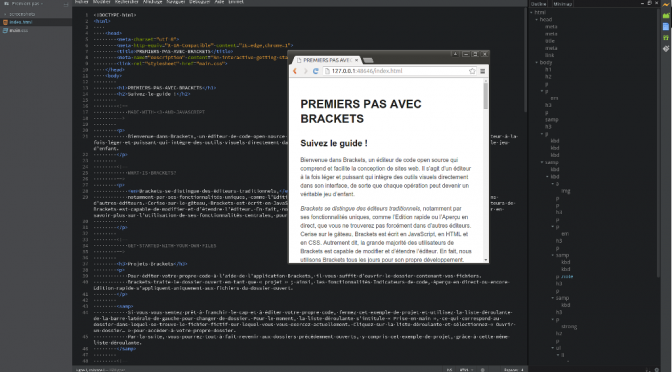
Brackets, un éditeur qui comprend les besoins des web-designers
Voila cela fait plusieurs mois que je recherchait un éditeur html, CSS, javascript plutôt léger et qui fonctionne bien. J’ai découvert cette perle rare : brackets
C’est un editeur agréable et ergonomique et facile a configurer, il dispose de plus d’un système de “plugins” qui permettent la personnalisation de l’ensemble, soit au niveau des thèmes (Perso j’en prend un bien sombre, car moins fatiguant pour les yeux), soit au niveau des fonctionnalités (J’aime beaucoup “beautify”, “lint”).
Parmi les petits trucs que j’aime dans brackets, il y a le “live preview” qui montre en temps réel les modifications effectuées soit dans le html, soit dans le Css par le webdesigner. Il y a également la possibilité de voir “in code” les prévisualisation des images, styles css, etc …
C’est réellement pratique !
Pour les intégrateurs html en “full stack”, le raccourci “Ctrl+E” permet une fois qu’on as lié sa feuille de style, de définir ses styles directement dans l’édition du code HTML. Il faut toutefois faire attention à s’organiser un tant soit peu pour éviter l’anarchie.
Voici une liste d’extensions directement accessible dans “Brackets” que j’adore :
- Beautify : Permet de ré-organiser son code, refaire l’indentation notamment.
- Emmet : L’auto-complétion par excellence.
- HTMLHint : Un validateur parfois plus pertinent que le validateur W3C.
- CSSlint : Permet de trouver les erreurs CSS
- ColorHints : pour retrouver rapidement les couleurs utilisées dans les feuilles de styles (Les dernieres saisies en commancant par #)
- PHP Code Quality Tools : pour “auditer son code PHP”, nécéssite un binaire PHP et codeSniffer.
- Brackets Git : Extension pour utiliser Git :-p
- Brackets file tabs : Pour afficher les fichiers ouverts en “onglets” plutot qu’en liste sur la gauche, un peu comme Eclipse, Komodo.
En résumé, Brackets est sympa, pratique et ergonomique avec quelques modifications. Il est résolument orienté “frontend” et ne trouvera sa plein utilité qu’en complément avec un IDE. En effet, Brackets permet de créer, modifier, améliorer en live l’affichage d’un site, mais n’est pas encore au niveau des IDE tels que Komodo, Eclipse pour la gestion des bibliothèques et des projets complexes.
Je le recommande pour tous les webdesigners et intégrateurs qui ne s’occupent que de la mise en page d’un site.
En plus c’est de l’open-source, ce qui n’est pas pour gacher mon plaisir ! 😀
Cet article est très largement inspiré de Alsa creations et mon expérience personnelle : http://www.alsacreations.com/outils/lire/1654-brackets-editeur-front-end.html